Die Aufgabe für unser Atelier war ein Rebrush, also eine ausschließliche Überarbeitung des Frontends, um die Universität mit ihren kreativen Studierenden dynamischer und übersichtlicher zu präsentieren.
So erhielten die Seiten einen frischen Anstrich, bestehend aus je einer leuchtenden Farbe für die Universität und ihre vier Fakultäten. Gepaart mit schwarzen Akzenten ergibt sich eine hohe Kontrastwirkung und gute Lesbarkeit. Die klare Typografie unterstützt die Orientierung und die kontemporäre Wirkung der Website. Sparsam eingesetzte Icons helfen Besuchern ebenfalls, den gewünschten Content schnell zu finden.
Das neue Design wird zukünftig über die Website hinaus Anwendung in Printprodukten der Universität finden und somit die Wiedererkennbarkeit der Marke stärken.

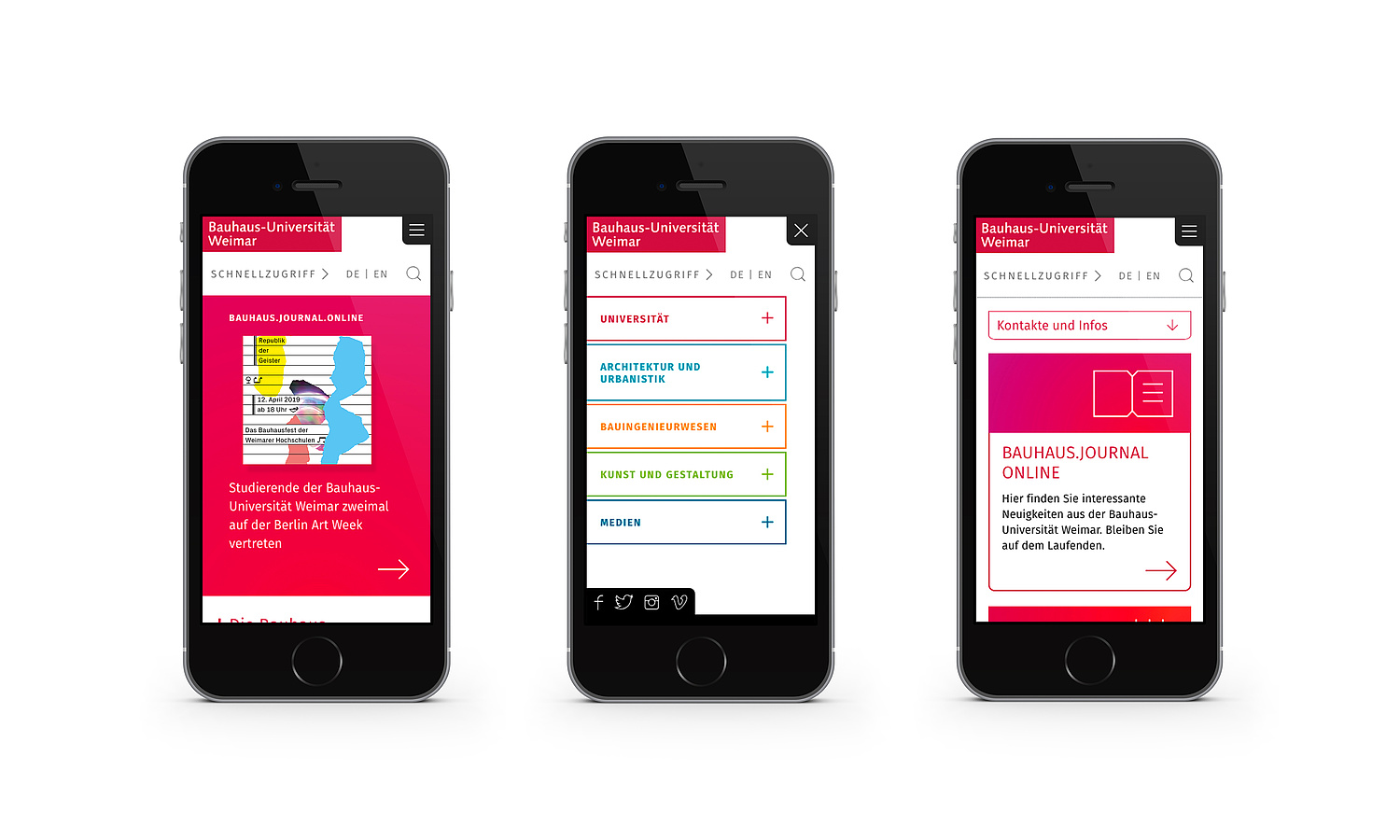
Ansichten der Startseite der Bauhaus-Universität Weimar

Das übersichtliche und moderne Design erleichtert auch die Nutzung per Smartphone.

Ansicht des ausgeklappten Hovermenüs

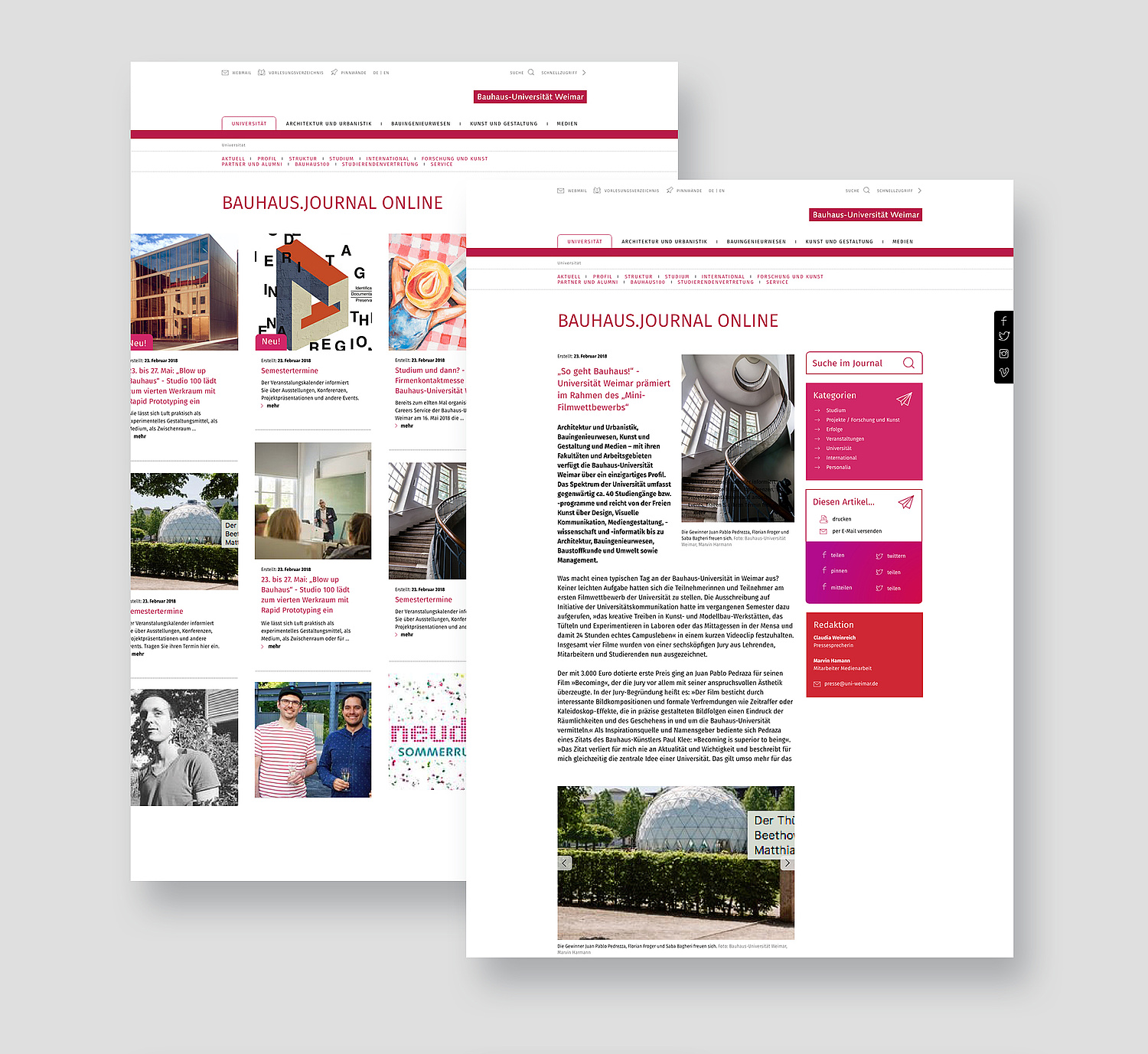
Das Bauhaus.Journal erhält gestalterisch mehr Eigenständigkeit durch eine rasterartige Anordnung der Artikel, die beim Scrollen nachgeladen werden.

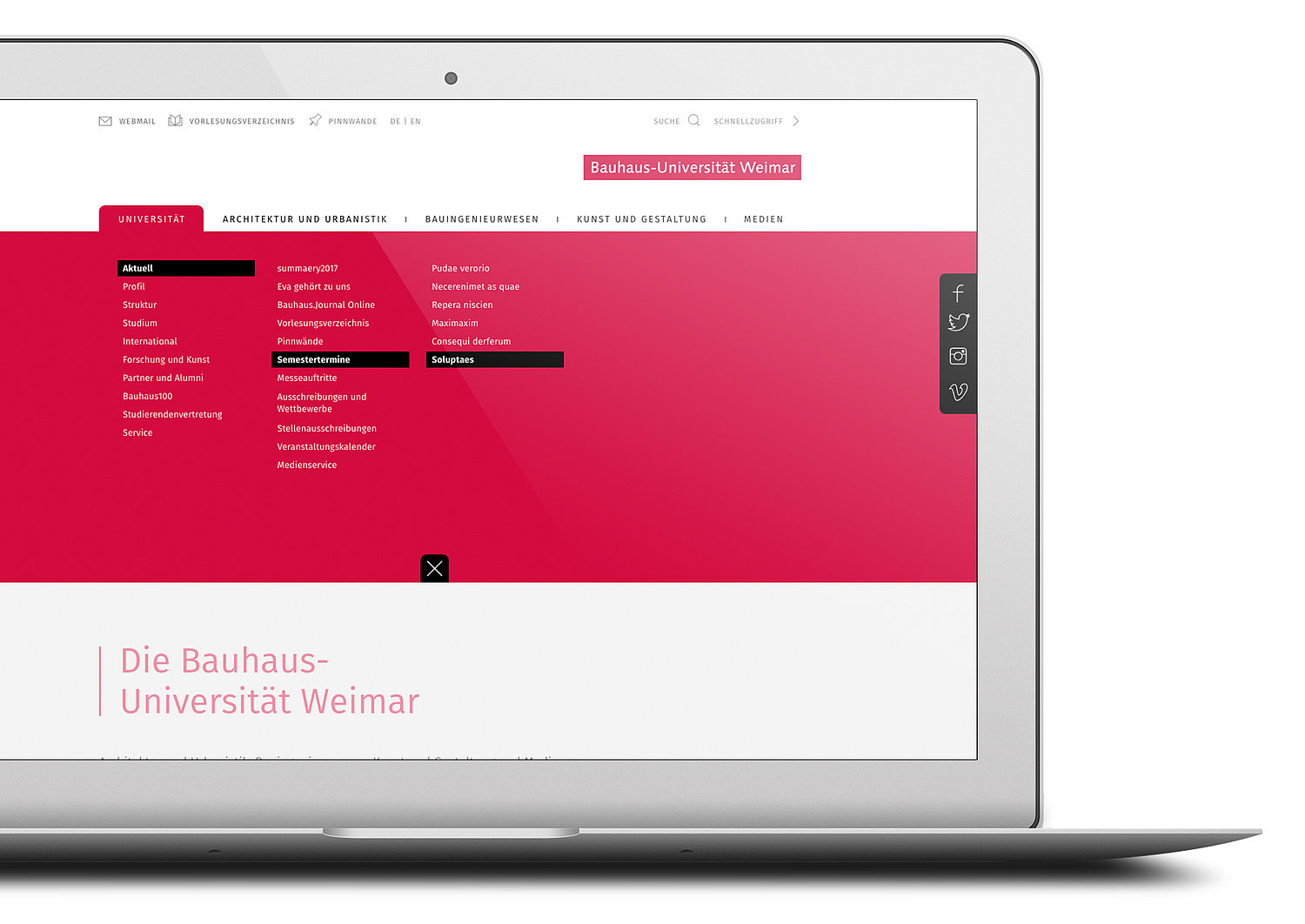
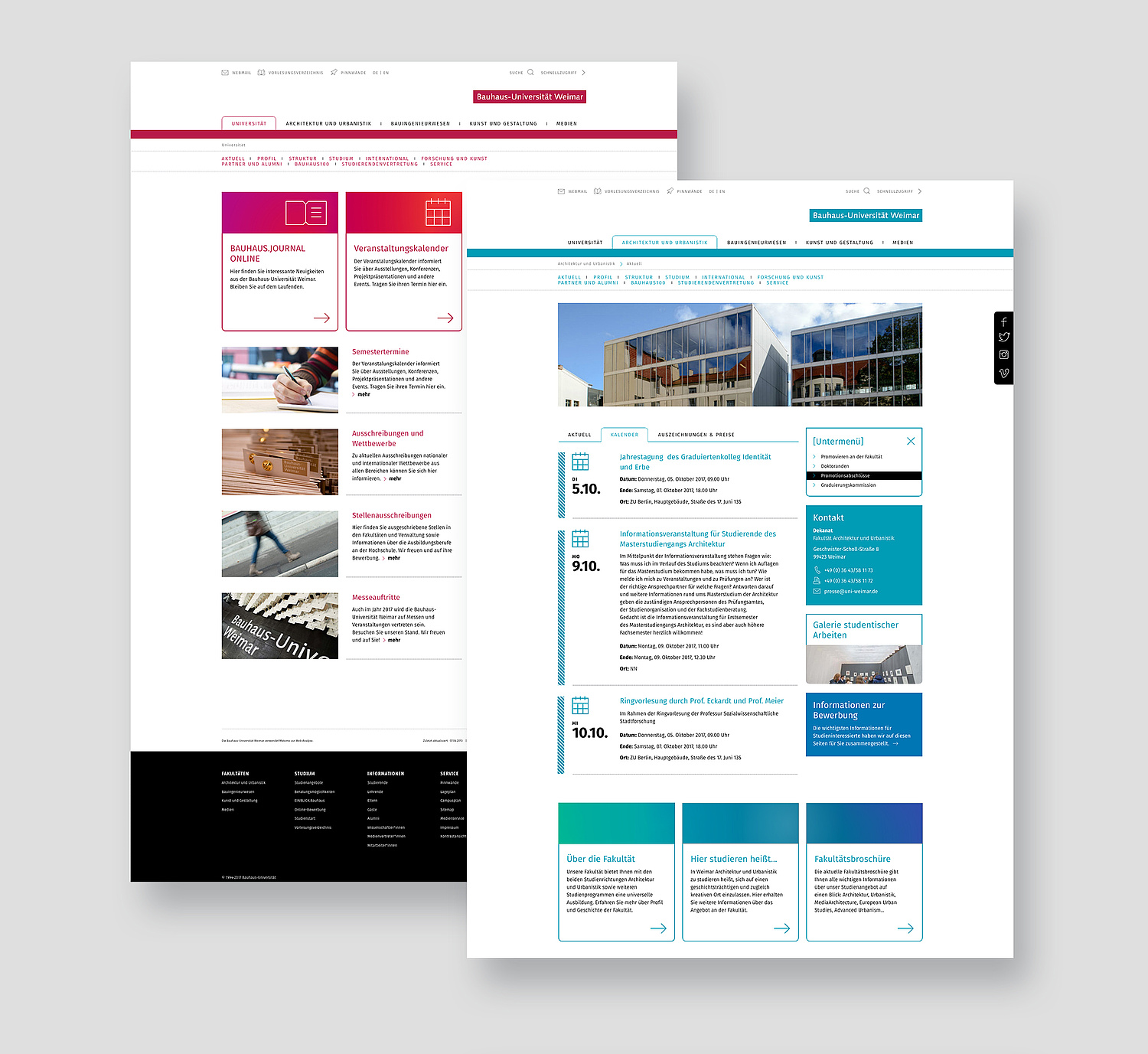
Hubseite und Bereichsstartseite in den jeweiligen Farben der Fakultäten

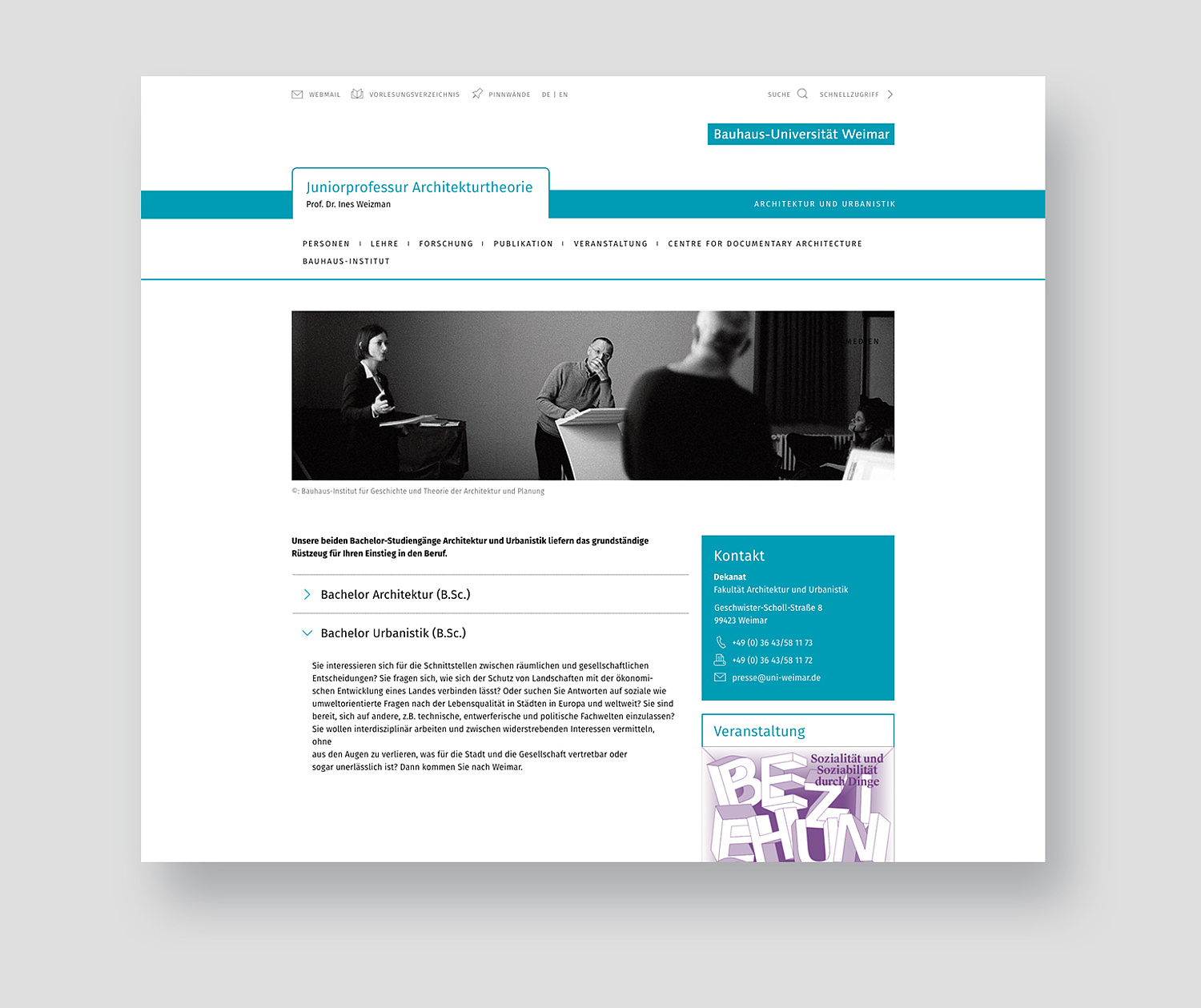
Die Professurseiten heben sich durch eine etwas differenzierte Gestaltung ab.

Für die Website wählten wir als Schrift die Fira Sans in Ergänzung zur Hausschrift und ersetzten so die bisher verwendete Webfont. Für die Hauptseite zur Universität und für die einzelnen Seiten der Fachbereiche entwickelten wir Farbverläufe.
Ergänzend erstellten wir einen Iconfont für die Universitätswebsite.
Systemic Communications
Kommunikationsdesign
Entwicklung grafischer Elemente / Gestaltung, Erstellung und Umsetzung von Webanwendungen und Schnittstellen /
Illustration
Informationsgrafiken /