Windkraft und der Schutz von Fledermäusen sind zwei Themen, die nicht immer gut zusammenpassen. Um den geschätzt bis zu 250.000 nachtaktiven Schlagopfern jährlich entschieden entgegenzuwirken, engagiert sich die Naturstiftung David für das Projekt „ProBat“. Gemeinsam mit weiteren Projektpartnern arbeitet sie an der Verbreitung und Weiterentwicklung einem Online-Tool für den fledermausfreundlichen Betrieb von Windenergieanlagen.
Wir haben die Stiftung dabei mit der Entwicklung einer Website unterstützt, die der Windbranche, Gutachterbüros und Behörden wichtige zielgruppenspezifische Informationen rund um ProBat zur Verfügung stellt. Durch übersichtliche Link- und Downloadlisten und die Möglichkeit, Videos einzubinden, kann (potenziellen) ProBat-Nutzern und -Nutzerinnen hilfreiches Infomaterial zur Verfügung gestellt werden. Die responsive Website basiert auf dem Content-Management-System Typo3.
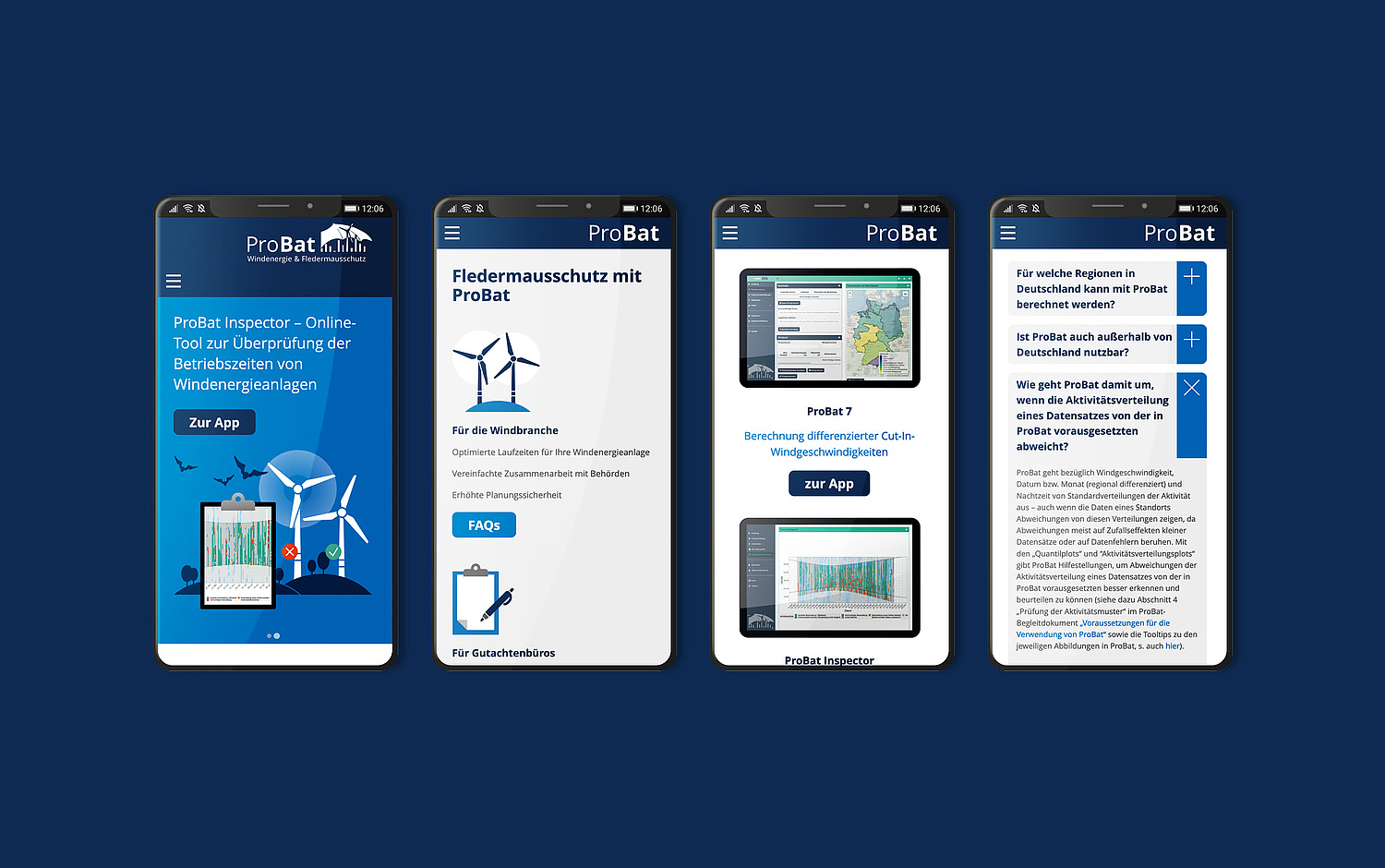
Da es für das Projekt außer einem Projektlogo noch kein eigenes Erscheinungsbild gab, haben wir ProBat im Zuge der Website-Entwicklung durch eine prägnante Farbigkeit und ikonographische Grafiken ein eigenes „Gesicht“ gegeben. Darüber hinaus sind auch neue Logo-Entwürfe entstanden, die wir leider (noch) nicht umsetzen konnten.
Projektzeitraum: 2020

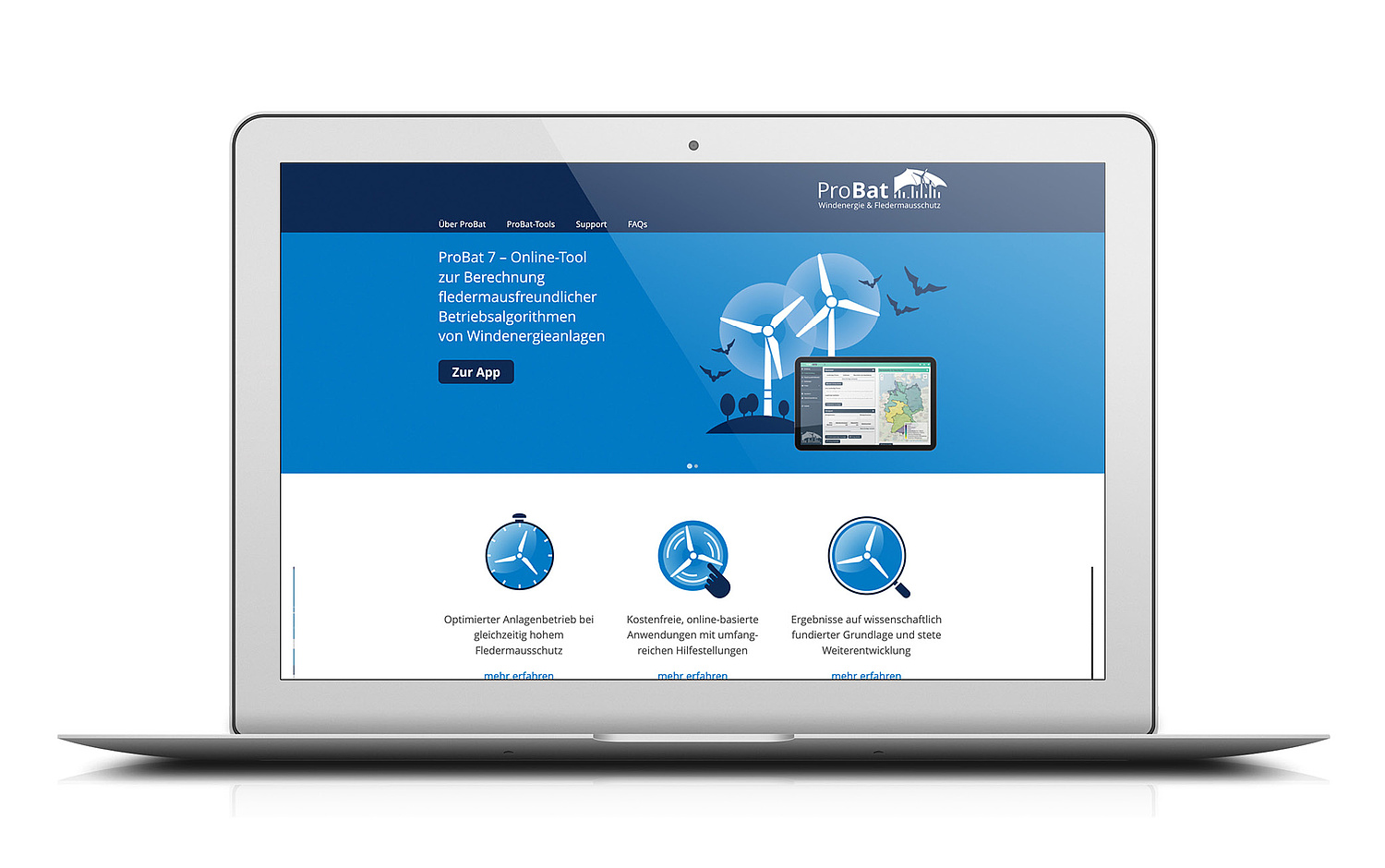
Um den Startseiten-Slider zu bespielen, haben wir illustrationen in einer einfachen Iconstilistik entwickelt. Sie werden mit Screenshots aus den Anwendungen kombiniert.
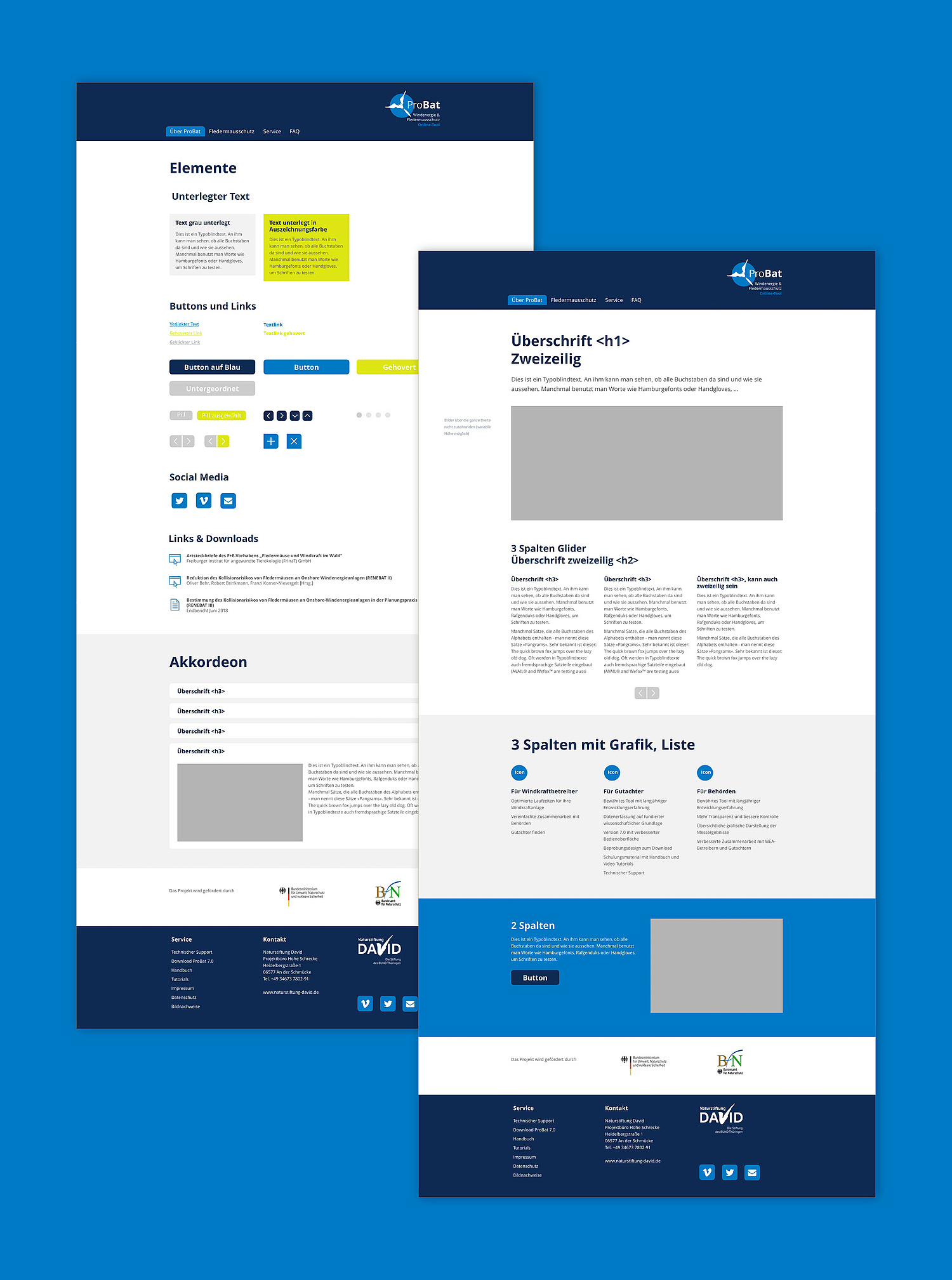
Auch das Icon-Set wurde von uns speziell für die ProBat-Website erstellt.

Für die Inhaltserstellung stehen verschiedene Inhaltsmodule zu Verfügung, die im Erscheinungsbild der Website gestylt sind.

Die Website richtet sich vor allem an Nutzer*innen der ProBat-Anwendungen. Entsprechend werden auf verschiedenen Seiten die Vorteile der Tools zielgruppenspezifisch dargestellt und ihre Nutzung durch Tutorials und FAQs unterstützt.
Systemic Communications
Corporate Design
Entwicklung des Logos, von grafischen Elementen, Auszeichnungsschriften, etc. /
Kommunikationsdesign
Gestaltung, Erstellung und Umsetzung von Webanwendungen und Schnittstellen /
Illustration
Illustrationsstilistik erarbeiten /
Web & Software Development
Support und Wartung
Pflege der Software-Installation /
Technische Umsetzung & Programmierung von Webanwendungen
TYPO3 Entwicklung / Mobiles und Responsive Webdesign mit HTML5 und CSS3 / Organisation und Durchführung des (Re)launch-Prozesses /
Beratung & Umsetzungskonzeption
Analyse des Kundenanliegens und der Problemstellung /